
Animations can be a powerful and captivating communication medium when done right. To create animations that make a lasting impression on your audience, you must know the 12 Principles of Animation.
The 12 principles of animation guide and help animators create fluid, realistic motion.
These core animation principles were first outlined by Disney animators Ollie Johnston and Frank Thomas in the book, The Illusion of Life: Disney Animation in 1981. These techniques are essential for both traditional hand-drawn and modern 3D computer animation.
As a beginner animator, mastering these basic concepts can help create engaging characters that capture your audience’s attention.
Check our course “Introduction to Animation” by Disney veteran Tom Bancroft.
In this blog post, we will explore each principle in detail and provide examples that show how they work in practice.
Timing and spacing are two basic animation principles that help give animation its lifelike qualities. These two are the only concepts out of the 12 principles of animation that create a sense of movement.
Timing refers to the number of drawings or frames used per second to create smooth motion. It can be manipulated by varying the frames per second (FPS) used in the scene. Fewer frames per second will result in faster movement, while more frames per second will generate slower motion.
Spacing is how far apart two drawings are placed within a given timeframe, often referred to as “in-betweens.” Wider spacing gives the impression of rapid movement, while closer spacing gives the impression of gradual motion.
By combining both timing and spacing techniques, it is possible to create realistic motion that follows the laws of physics. For example, slow motion can create an impression of weightiness.
In contrast, faster motion can suggest a feeling of lightness or agility. This allows animators to make movements look believable and convincing from frame one until the end.

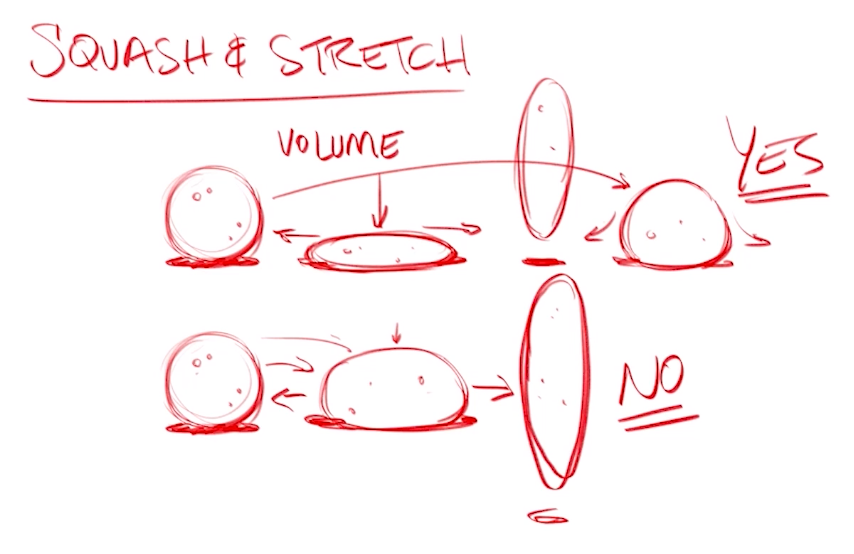
Squash and stretch give a sense of weight and flexibility to drawn or computer-generated objects, allowing them to move more realistically.
An object should expand and compress as forces are applied, such as when a character jumps, or a ball hits the ground. It also helps make an animation appear dynamic and active rather than static and lifeless.
When using squash and stretch, it’s important to remember that the volume of an object should stay consistent even when it appears squashed or stretched.
When an object is compressed or elongated by forces, its overall shape should remain familiar, but its width and depth should change accordingly.
A great example of how squash and stretch work is with a bouncing ball. As the ball starts to fall, it will stretch out before impact as if it’s being pulled downwards by gravity. As soon as it hits the ground, it compresses itself before stretching and returning to the air again.
Squash and stretch help create a sense of speed and weight for this type of motion that would otherwise be difficult to capture without this animation technique.

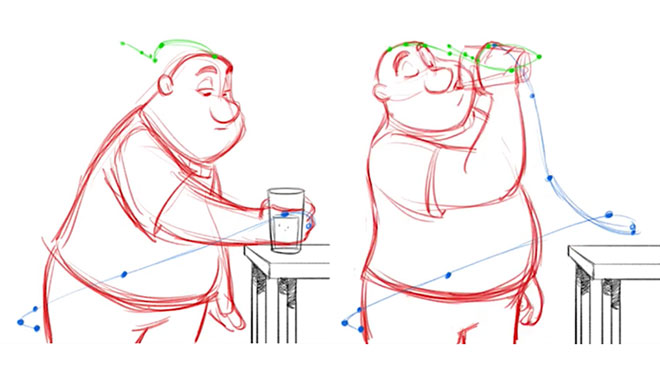
Anticipation helps build tension by giving the audience time to react and prepare for the animation that is about to take place. It involves introducing a slight pause or movement before the main animation takes place.
Think of a golfer swinging his club back before hitting the ball or a dancer bending down before leaping into the air.
It’s also useful for less physical actions, like a character looking off-screen in anticipation of someone’s arrival or glancing at an object they’re about to pick up.
Anticipation helps make the animation look more realistic and makes it easier for the audience to understand what’s happening in a scene.
By utilizing anticipation, animators can create scenes with a sense of humor and drama that feel believable and relatable. It also adds an extra layer of entertainment that can help keep the audience engaged and interested in the animation.
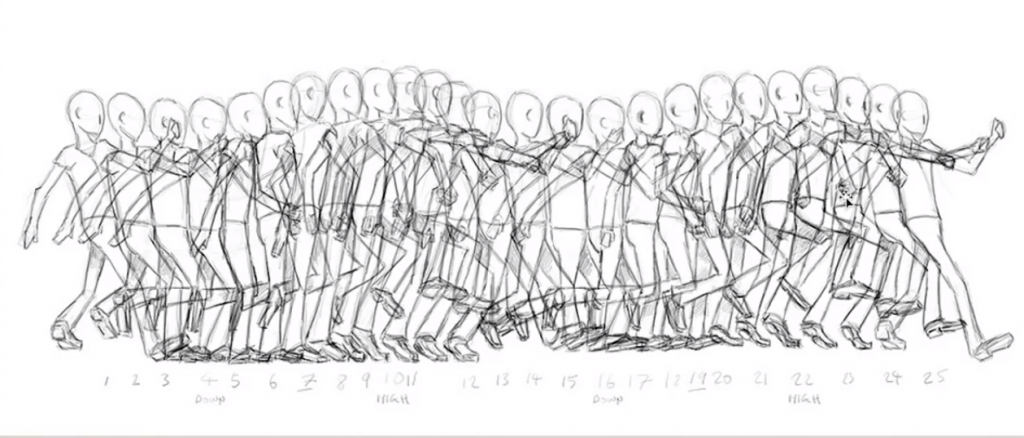
The slow-in and slow-out animation principles are essential when animating or creating visuals to depict movement. This concept allows the viewer to understand that objects and characters need time to accelerate and decelerate, which creates a more realistic feel in the animation.
The slow-in and slow-out effects are created by drawing extra frames near the beginning and end of an action to give it a more gradual start and finish. This is important because real-world motion always starts and ends slowly rather than abruptly.
This concept is particularly useful when animating characters transitioning between two extreme poses, such as sitting down and standing up.
This concept applies to any other moving object that may appear in an animated scene. For example, cars slowing down or speeding up as they reach their destination or birds flapping their wings slowly until they reach full speed.
By utilizing the slow-in and slow-out animation principle, animators can create more lifelike movements that feel natural and believable.

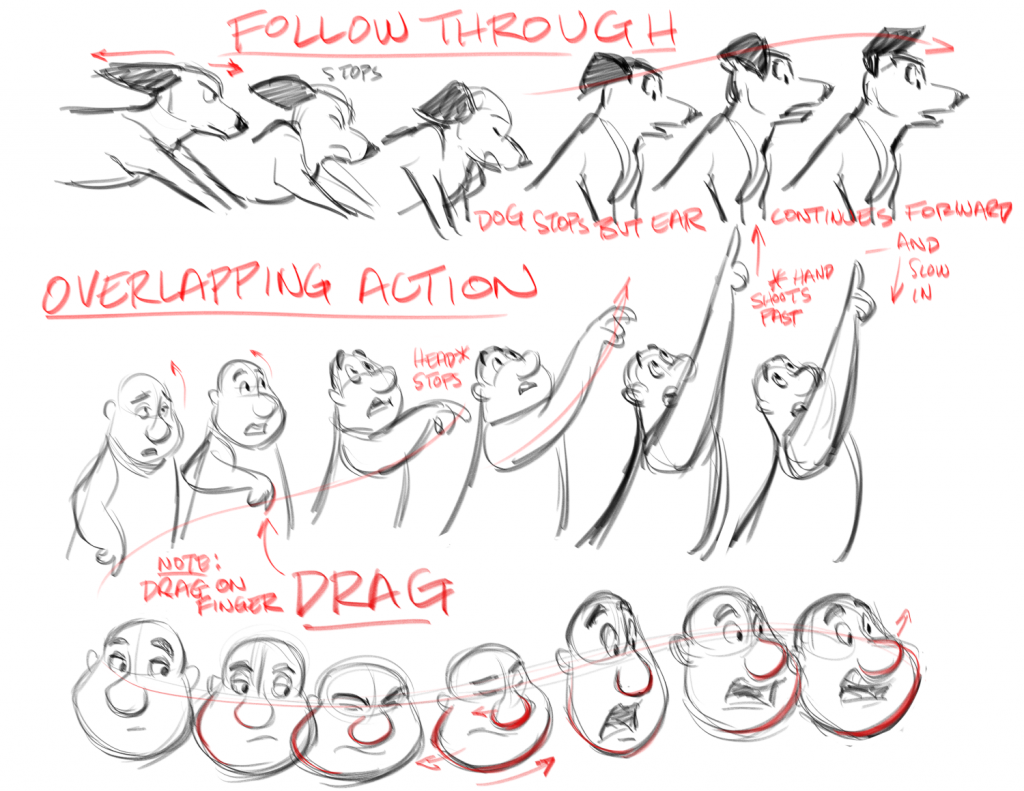
Follow-through and overlapping action are animation techniques that emphasize movement, momentum, and inertia.
Follow-through refers to the idea that once a character has stopped, different body parts will continue moving before settling into their final resting positions. This can involve their hands, arms, clothing, and even hair.
For example, when a character jumps up in the air, you can see the clothing on their body, hair, and other accessories trailing behind them as they slow down.
Overlapping action is very similar conceptually but different in its execution. Rather than focusing on overall momentum as follow-through does, this principle concerns how separate parts of the body move relative to one another over time.
This means that different joints or areas on a character’s body will come in and out of motion at different rates – such as when waving or making any exaggerated gesture with the arms or legs.
An example could be when a character raises an arm above their head: The shoulder moves first, followed by the arm getting lifted up, then finally, the elbow follows as if lagging behind before settling into its natural stopping position.
These two principles can be combined for more complex animations, such as running with arms swinging back and forth while clothes billow out behind them. This creates a more detailed scene with more realism which can help draw viewers into stories told through animation.

Arcs are one of the fundamental principles of animation. This principle explains that objects, characters, and creatures move in natural arcs rather than straight lines.
All living things have joints, muscles, and other body parts which can bend and flex. When they move, they do so in curves rather than rigid straight lines. Therefore, using arcs in animation adds a sense of realism to movement, making it appear more lifelike.
As the speed or momentum increases, arcs tend to flatten out in forward motion and become broader and more exaggerated when turning.
For example, when animating a person running, their arms should swing in a fluid arc from front to back rather than stay level with their torso through the motion. This creates smoother motions and adds greater visual interest than constant linear movements.
Overall, arcs are an important animation principle that must be considered when animating any movement.
Exaggeration amplifies certain aspects of the motion, such as its size, shape, and timing. It can highlight or emphasize certain characteristics of action, providing more appeal and emphasis on the intended movements.
At its most basic definition, exaggeration can make motions more extreme than they would be in reality. This helps to add energy and excitement to the movement for maximum impact.
However, physical exaggeration isn’t the only way it can be used. Depending on what kind of feeling you’re trying to convey, you can also exaggerate by changing the timing or spacing of action.
It’s important to note that exaggeration is not just a convention employed in cartoon animations for comic relief and captivating motions. It can also be applied with restraint in more realistic productions, allowing animators to enhance their movements without sacrificing realism.
Solid drawing involves creating an accurate drawing in terms of volume, weight, balance, and anatomy in a pose.
To create a believable three-dimensional character, an animator should think in-depth and understand how the character’s body will move and interact with its environment. They should also consider how the character’s body is posed to ensure correct balance and weight.
By understanding the basics of 3D shapes, light, shadow, and anatomy, they can design characters with realistic movements and emotions. It also involves taking art classes or doing life sketches to understand these principles better.
Our courses “Fundamentals of Drawing” and “Figure Drawing for Beginners” can help you acquire these skills.
Animators should avoid “twinning,” which creates a mirrored and symmetrical pose while designing characters. For example, hands on hips or in pockets can create an unappealing pose that lacks interest.
The appeal is an important principle of animation that ensures viewers connect with the characters and their story. It can be achieved through various aspects of the character’s design, from facial features to physical attributes and movements.
By exaggerating certain features, such as a prominent jawline or youthful eyes, animators can create a more distinct design that resonates with viewers. Additionally, the appeal can be achieved by emphasizing body language and motions, as this helps bring the character’s personality to life in a manner that viewers can relate to.
The importance of appeal doesn’t just apply to protagonists in animation; it’s also applicable to villains for them to become memorable antagonists. Viewers should understand why the villain has taken on their role and empathize with them. Even if they are meant to be villainous, they should still have some connection to viewers so they can remember them more easily.
In short, the appeal is an essential aspect of animation which helps create memorable characters that audiences can connect with or at least remember long after viewing.
Straight Ahead Action and Pose to Pose are two different approaches to creating animation. Each has its advantages and disadvantages.
Straight Ahead Action is a more spontaneous and linear approach where the animator draws one frame after another in an uninterrupted sequence. This allows for quick action and fluidity in the animation as it progresses.
The downfall of this approach is that it can be harder to adjust during the animating process if changes need to be made or something needs to be fixed. That being said, when used correctly, it can create great movement throughout an animation.
Pose to Pose, however, requires a more systematic approach in which only the most essential poses that accurately tell the story are animated.
This allows for simpler work and ensures correct proportions and timing before adding additional frames later. It’s great for slow-paced scenes or those with emotional content since it allows animators more time to focus on facial expressions and body language.
Straight Ahead Action and Pose to Pose can be used together for optimal effect. By utilizing both approaches together, animators have more control over the quality of their movements.
Secondary action refers to actions that support the main action in a scene. These are usually small gestures, movements, or expressions that reinforce the primary action and add life to a scene.
It’s important to ensure that these secondary actions don’t draw attention away from the main action but instead emphasize it. For example, if a character is walking down a street, the primary action would be walking, with any additional details like facial expressions or hand movement considered the secondary action.
However, these small nuances should be used sparingly and placed at only the beginning and end of the movement for maximum effect.
Additionally, it’s important to observe how natural secondary actions appear by studying real-life examples, such as how people move their arms when they walk naturally. By doing so, animators can ensure that secondary actions enhance rather than detract from the main action.
Staging is an essential part of animation and involves carefully placing characters, scenery, and camera angles to create a distinct visual story. It refers to how you set up your scene so that it conveys its meaning clearly and effectively.
The key here is to focus on what you want the audience to understand from your animation while avoiding unnecessary detail.
A well-staged shot allows the viewer to follow the action easily and quickly understand its message. Additionally, make sure that any background elements are placed in such a way as to enhance rather than detract from the main action taking place within the frame.
Yes, one person can create an anime. Doing so requires a significant amount of time, dedication, creativity, and hard work. To produce a successful animation, one must possess certain skills, such as drawing, designing characters, developing storylines, and animating the entire short.
They should also understand the techniques involved in producing an animation, such as frame-by-frame drawing, computer-generated graphics, and compositing.
In addition to these basics, they should have the necessary software programs and tools to combine all the elements into a completed work of art.
When creating anime, it is essential to know animation basics, such as motion, timing, and composition principles. Our course “Introduction to Animation” can give you a good start in animation.
When it comes to animation, the age-old debate between 3D and 2D is a never-ending one.
For some people, 3D animation is harder to animate due to its more intricate and complex nature. To create 3D animation, an animator must be highly skilled in computer graphics and familiar with digital software packages such as Maya and Autodesk 3DS Max.
Some believe that 2D animation can be as hard as 3D animation as it requires an artistic touch and relies much more heavily on the animator’s drawing skills and sense of creativity. Since each frame must be drawn or manipulated separately, it can be much more time-consuming than 3D animation.
In conclusion, both 2D and 3D animation involve different challenges that must be overcome to succeed. It depends on what type of project you plan on doing and your skill set.
If you’re new to animation, we hope this post has given you a helpful introduction to the 12 principles.
These are foundational guidelines that every artist must understand to create successful animations. By following these principles, you can create characters and scenes that are lifelike and captivating.
As you become more familiar with the principles, you’ll develop your style and find other ways of applying them. So take your time to learn animation and keep practicing.
You can seek guidance from Tom Bancroft through our course “Introduction to Animation.” In this course, he has explained the 12 principles of animation in detail and the process of creating stunning animation.
Also, check out our courses “Mastering Lighting and Shading” and “Fundamentals of Drawing” to learn the basics of human anatomy and create realistic animations.
To find more of such courses, check out the collection of our online drawing courses. From beginner to advanced level, we have something for everyone.